The Roadmap.
The long-term goal is to get all major browser vendors to implement and use the "RemoteDebug", but we know this is going to take some time, especially to get everyone on board.

1. Protocol and API baseline
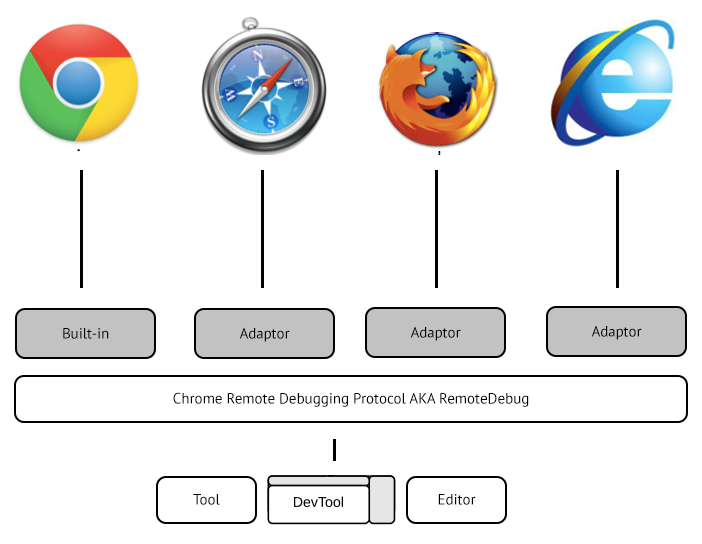
The first thing is to get a baseline for the protocol and API. The current proposal is to use the existing Chrome Remote debugging protocol as our starting point to define what we would call the RemoteDebug protocol and RemoteDebug API.
The arguments for choosing the Chrome Remote debugging protocol is:
- Both the protocol and API are documented.
- The protocol is a part of Chromium, which is used by both Chrome and Opera, which means we already have two browsers supported
- Several editors and tools already integrated with the protocol.
2. Gain overview of functionality in existing protocols and API's (Current phase)
This phase requires a lot of research, where functionaliy in existing protocols and API's needs to get mapped out. This work has been been started with our compatibility section.
3. Protocol and API specifications
The next step is a two-fold specification strategy, as the API also could be used within the browser as an WebIDL. First is to kick-off the specification work of the remote debugging protocol itself and the API used over the protocol.
- A specification effort to provide a remote debugging protocol to facilitate the communication between the browser and client(s).
- The specification must include a subset of existing functionality within used remote debugging protocols
- A specification effort to provide a remote debugging API .
- The specification must include a subset of existing functionality within used remote debugging API's
- The API should be split into modules or levels in similar models used for CSS and Bluetooth, to ease the implementation, and make sure implementors gradually can reach compatibility with the spec.
- The API must be possible to expose via the related remote debugging protocol
- Explore the possiblity to declare the API as an WebIDL, to be exposed as an API for extensions and web apps under a secure model.
4. Provide protcol adaptors for browsers
Once the first revisions of the protocol and API has been stablized, the work on providing protocol adaptors for the existing remote debugging protocols should be started. A prototype of such a bridge has already been demonstrated by Kenneth Auchenberg, with his remotedebug-firefox-bridge.
Currently the thinking is that the taget browsers should be priorized after market share.
5. Make browsers use RemoteDebug as their default interface
A standards and political effort for browsers to support the RemoteDebug protocol and RemoteDebug API as their primary, should be started.
6. Migrate existing tools and build new ones!
When we get here - a new world of web tooling will be open.
